在宅WEBデザイナーを目指すワーママの皆さん、「コーディングが覚えられない!」と苦労していませんか?
「htmlって本当に覚える必要ある?」「htmlやcssはどこまで覚えるの?」と感じている方も多いのではないでしょうか。
私もWEBデザイナーを目指していた12年ほど前、htmlやcssがなかなか覚えられずに苦労しました…

この記事では、在宅WEBデザイナーママである私が、htmlやcssを覚える必要がないと感じた理由3選をご紹介します。
最後までご覧いただけると、コーディングが覚えられなくても、WEBデザイナーとして活躍できるヒントを得ることができると思います!
在宅WEBデザイナーがコーディングを全て覚える必要ない理由3つ
在宅でWEBデザイナーを目指すママの皆さん、htmlやcssを覚えるの、難しいですよね…
特に、育児や家事と仕事を両立しながら学ぶのは本当に大変だと思います。
でも、安心してください!
実はもうhtmlやcssを覚えなくてもWEBサイトを作れる時代になったんです。

ここからは、在宅WEBデザイナーママである私が、『htmlやcssを全て覚える必要ない』と思う理由を3つお伝えいたします。
理由その1:優秀なノーコードツールがあるから
なぜかというと、今ではノーコードツールがとても充実しており、これを使えばコーディングの知識がなくてもプロみたいなおしゃれでカッコいいWEBサイトが作成できるからです。
まず、ノーコードツールとは何か、簡単に説明します。
ノーコードツールとは
「コードを使わずに」WEBサイトやアプリを作成できるツールのこと
CanvaやSTUDIOは結構有名なツールですので、使ったことがある方や、耳にしたことがある方もいるでしょう。

Canvaログイン画面
Canvaのトップページはこちらです。無料で使用する場合でもアカウント登録が必要になります。

STUDIOログイン画面
STUDIOのトップページはこちらです。STUDIOもアカウント登録が必要になります。
ノーコードツールはドラッグ&ドロップ操作やテンプレートの利用など、直感的な操作でデザインするだけで、コーディングすることなく、WEBサイトを作成することができます。
ですから、「このデザイン、htmlやcssで再現できるかな・・・」と不安になることもなく、デザインに集中できるんです。
覚えることが少なくなると、ママとしてはその分の時間を育児に当てられるので嬉しいですよね。
ほとんどのノーコードツールは、初心者でも使いやすく設計されており、基本的なデザインから複雑な機能まで幅広くカバーしています。
また、これらのツールは常にアップデートされているので、最新のデザイントレンドや技術にも対応しているんです。

そのため、WEBデザインに関する知識が浅くても、十分にプロっぽいサイトを作成できますよ。
さらに、ノーコードツールを使うことで、時間とコストの大幅な節約が可能です。
通常、htmlやcssを一から学び、習得するにはかなりの時間がかかりますが、ノーコードツールならその時間を他の重要なタスクに充てることができます。
これって、忙しいワーママにはとてもありがたいことですよね。
理由その2:Figmaのプラグインが便利だから
デザインを作成する際、みなさんは何のツールを使用されていますか?
一昔前はPhotoshop一択だったと思いますが、今はいろんなデザインツールがありますよね。
もしまだデザインツールが決まりきっていない場合は、FigmaでWEBサイト作成することをお勧めしたいです。

Figmaログイン画面
Figmaのトップページはこちらです。使用するにはアカウント登録が必要ですが、無料でも使用できます。
まず、Figmaとは何か、簡単に説明します。
Figmaとは
WEBデザインやワイヤーフレームなどが作成できるデザインツール。
Figmaは、アプリもありますしブラウザでも使用できます。
MacやWindowsどちらでも使用できる上、パソコンだけでなくスマートフォンでも使えます。
フリーランスだとあまり使わないかもしれませんが、作業者が複数いる場合にリアルタイムで同じデザインファイルを共同作業することも可能!

また、デザインデータもクラウド上に保存して、管理・共有することができるので、パソコンの容量に困ることもありません。
クラウド上に保存するというのは、インターネット上に保存するということです。パソコン内に保存しないので、空き容量に困ることはないということ。
長々とFigmaについての説明をしてしまいました。
本題に戻りますね。
私が「htmlやcssが覚えられないと感じるWEBデザイナーさん」にFigmaをお勧めしたい理由は以下の通りです。
- WEBサイト内の余白を統一できる
- プラグインを使えば、デザイン作成も怖くない
- 参考サイトをデザインデータにすることができる
- 作成したデザインを、プラグインでhtml化できる
少しでもWEBサイト作成について勉強している方には「おお!便利そう!」と何となく感じてもらえるのではないでしょうか?
理由その3:ChatGPTがめちゃ優秀だから
突然ですがみなさん、ChatGPTは使っていますか?

ChatGPTログイン画面
「え?WEBデザイナーにChatGPTは必要なくない?」と思いますよね。
しかし、在宅WEBデザイナーママである私が思うには、「WEBデザイナーママこそコーディングする時にChatGPTを使うべき!」と声を大にして言いたいです。
最初のうちは無料版で試してみると良いと思います。
ChatGPTのトップページはこちらです。無料で使用する場合でもアカウント登録は必要になります。
無料版と有料版の違いは以下の通りです。
| 特徴 | 無料版
ChatGPT-3 |
有料版
ChatGPT-4 |
| モデルの大きさ | 大きい | より大きい(より多くの情報を学ぶ能力がある) |
| 知識の広さ | 広い | より広い(新しいこともより多く知っている) |
| 対話の流れ | スムーズ | よりスムーズ(会話が自然で理解しやすい) |
| 文章の長さ | 最大2048トークン | 最大8000トークン(より長い話ができる) |
| エラーの発生率 | ある程度のエラーがある | エラーが少ない(より正確な回答をする) |
| 最新情報 | 2021年までの情報 | 2022年までの情報 |
ちょっとわかりやすく記載しましたが、有料版の方が最新情報を取得することができ、理解度が早いです。
そのため、ChatGPTの利便性を最大限利用したい場合は、有料版にすることをおすすめします。
さて、コーディングする時のChatGPTの使い道ですが、実は「何でもできる」としか言いようがないくらい優秀なんですよ!
何でも質問したら答えてくれます。

htmlやcssをなかなか覚えられない方は、「あれ?あのタグなんだっけ?」「このデザイン、どうやってコーディングするんだろう?」と悩みながらコーディングすることがあると思います。

何なら出産してから物忘れが激しくて、どんどん忘れていく始末です。
それなのにまだWEBデザイナーとして現役で活躍できているのは、まさしくChatGPTのおかげ!
ChatGPT様様です。頭が上がりません。
さて、私が実際にChatGPTとどんな風にコーディングしているのかについては、後述しますね!
コーディングが全く覚えられない在宅デザイナーママへの解決法
WEBデザイナーを目指して勉強を始めたママさん、私のように
「産後は物覚えが悪くてなかなか覚えられない」とか、
「まだまだ子供に手がかかるから自分の勉強時間が取れない」などで悩んでいませんか?
htmlやcssは覚えることがたくさんあるので、例えば一度学習サイト等で勉強したとしても、いざ実践となると
- 全然思い出せない!
- タグが覚えられない!
となること、多いと思います。
そんな方は、いっそのこと「コーディングをしない」と言う選択をしても良いかもしれません。
前述の通り、ノーコードツールを活用することで、htmlやcssを深く学ばなくても、十分にプロフェッショナルなサイトを作成することができます。
ノーコードツールの代表例として、STUDIOやCanva、WEBflowなどがあります。

WEBflowログイン画面
WEBflowのトップページはこちら。使用するにはアカウント登録が必要です。
これらのツールは、ドラッグ&ドロップ操作や豊富なテンプレートを活用することで、コードを書くことなく美しく格好いいWEBサイトを簡単に作成できます。
ノーコードツールを在宅ワーママにおすすめしたい最大の理由は、何と言っても時間と労力の節約です。
ノーコードツールのメリット
- コーディングの時間を大幅に削減し、デザインに集中することができる
- ツール自体が定期的にアップデートされるため、最新の技術やトレンドにも対応しやすいのが魅力
在宅ワークでフリーランスを目指すワーママにとって、これはとても魅力的ですよね!
コーディングどこまで覚える?基礎は理解したいママへ
htmlやcssについて、「基礎くらいは理解しておきたい、どこまで覚えると良いのか不安」というママさんもいると思います。
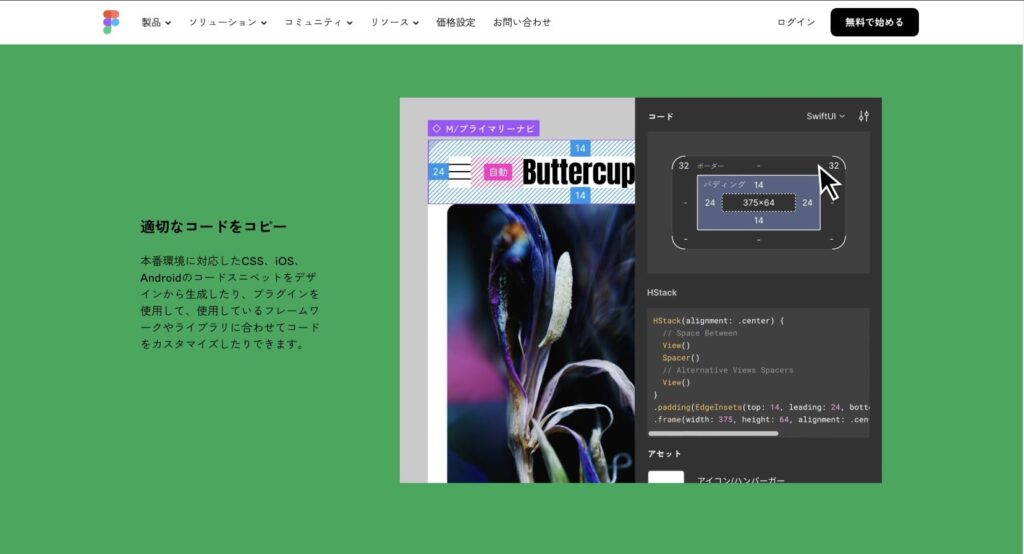
その場合、在宅WEBデザイナーである私は「Figma」の使用をおすすめします!
FigmaもCanvaと同じくシンプルな操作性と豊富な機能が魅力です。

Figmaにはさまざまなプラグインと呼ばれる追加機能があり、これがとても便利なんです。
少しでもFigmaについて気になる方は「Figma プラグイン おすすめ」と検索してみてください。
たくさんの魅力的で便利な機能が表示されます。

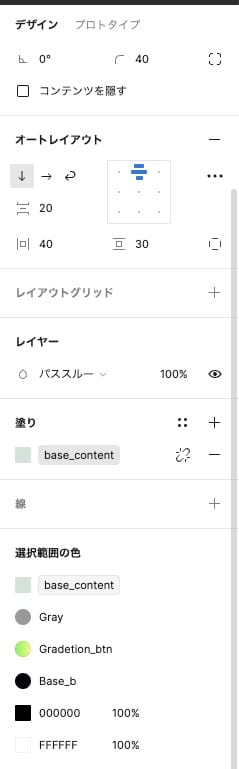
そして、私が思うFigmaの便利な機能は以下の通りです。
Figmaの便利な機能
- Auto Layout(オートレイアウト):余白や並び方を指定する機能です。レスポンシブデザインの作成が驚くほど簡単になります!
- Variables(バリアブル):フォントや色を、「変数」として定義する機能です。例えば、定義した要素が変更になった場合、変数部分を変更するだけで一気に変更が適用されます。
- Iconify(アイコニファイ):プラグインです。豊富なアイコンライブラリからデザインに合ったアイコンをすぐに見つけて使用することができます。

この3つの機能だけでも、FigmaがWEBサイト作成に便利なツールであるとわかっていただけるかと思います!
htmlは基礎だけ覚えcssはツールで補う方法
さて、私がなぜ「html/cssをどこまで覚えるのか不安」という方にFigmaがおすすめなのかというと、作成したデザインのcssを取得することができるからです。
ココに注意
残念ながら使用できるのは有料プラン(1,800円〜月額)のみ
Figmaには有料ユーザーのみが使用できる「開発モード」というものがあり、そのモードにした場合に、選択中の要素のcssが取得できます。

Figma開発モード画面
そのため、htmlは自分で作成し、cssはFigmaから抽出するだけでOKとなるわけです。
これで「html/cssはどこまで覚える?」と不安に思っていたママさんも、少し安心していただけたのではないでしょうか。
月額はかかってしまいますが、学習時間を短縮して早々にWEBデザイナーとして案件を獲得していくためには必要経費かもしれません。
ちなみにFigmaもCanvaと同様、スマートフォンアプリがあります。
デザイン作成はできませんが、作成したデザインをスマートフォンで確認することができます。
そのため、子育て中のママの場合は、日中はパソコンでデザイン作成、夜に育児しながらスマートフォンで客観的に表示確認してみる、といった活用方法がおすすめですよ!

コーディングの正解が知りたい場合の解決法
WEBデザイナーを目指すママさんの中には、html/cssはちゃんと覚えたい!という方も、もちろんいらっしゃると思います。
コーディングを絶賛勉強中の皆さんは、コーディングやデザインの疑問があったとき、誰に相談していますか?
「質問したいけど時間がない」「詳しい人が近くにいない」ということ、ありますよね。
そんなときに便利なのが、ChatGPTです。

まず、私が今からお伝えする方法を使用するためには、有料版である「ChatGPT Plus」にアップグレードする必要があります。

ChatGPT有料版への切り替え
上記の紫色ボタンをクリックでアップグレードできます。
ChatGPTは画像生成など使用方法も幅広いので、アップグレードして損はないと思います。
使い方はいたって簡単です。
ChatGPTは、人工知能を使ったチャットボットで、様々な質問に迅速かつ的確に答えてくれます。
例えば、「htmlの基本的なタグって何ですか?」や「Figmaでこのデザインを作るにはどうしたらいいですか?」などの質問に対して、わかりやすく説明してくれます。

特に、育児や家事で忙しいときに、すぐに答えが得られるのは大きなメリットです。
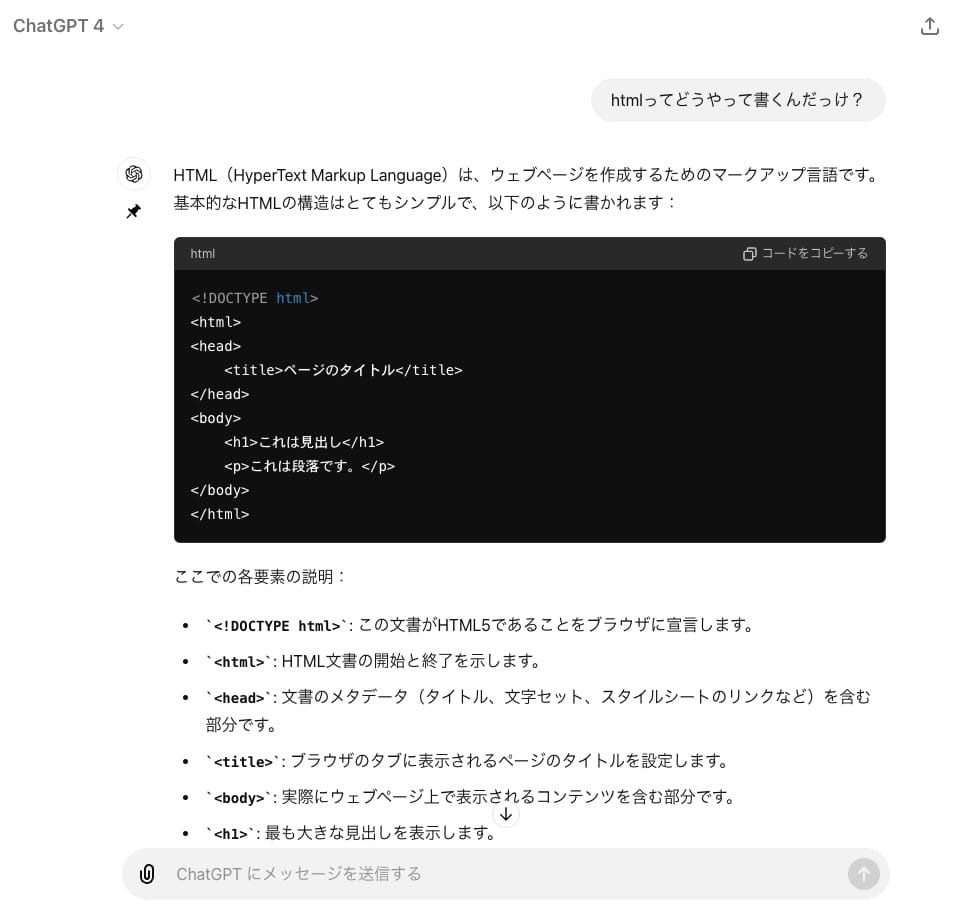
試しにChatGPTに「htmlってどう書くんだっけ?」と雑に聞いてみます。
そして帰ってきた回答がこちらです。

ChatGPTによるhtmlへの質問への回答
ソースコードはもちろん、タグについても丁寧に説明してくれます。
次に、ChatGPTにコーディングしたWEBサイトのパーツ画像を読み込ませてみます。(画像添付は有料版じゃないとできません)
試しに東京都公式ホームページのデザインパーツを読み込ませてみましょう。

東京都公式ホームページのページ一部
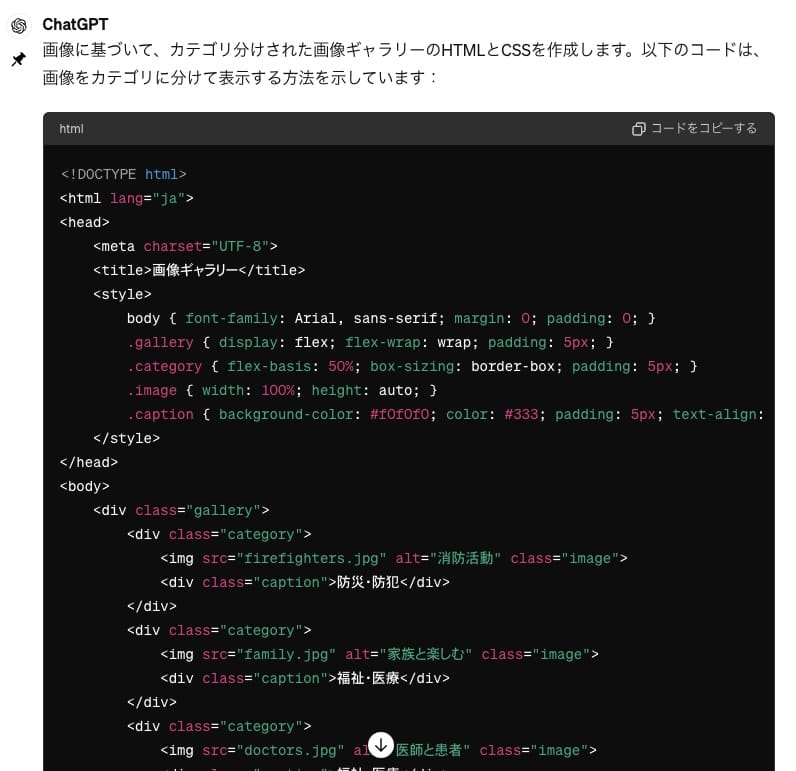
ChatGPTに上記画像を添付して「添付画像のコーディングがしたい」と入力してみます。
返ってきた回答がこちらです。

ChatGPTによるコーディングへの回答
完全に正確ではありませんが、css部分などは参考になりそうですね。
もしChatGPTの返答で実際にコーディングしてみてうまくいかなかった場合は、さらにChatGPTに聞いてみると良いです。
もっとこうして欲しい、ここがうまくいかなかった、など質問と回答を繰り返すことで、精度がどんどん上がっていきます。
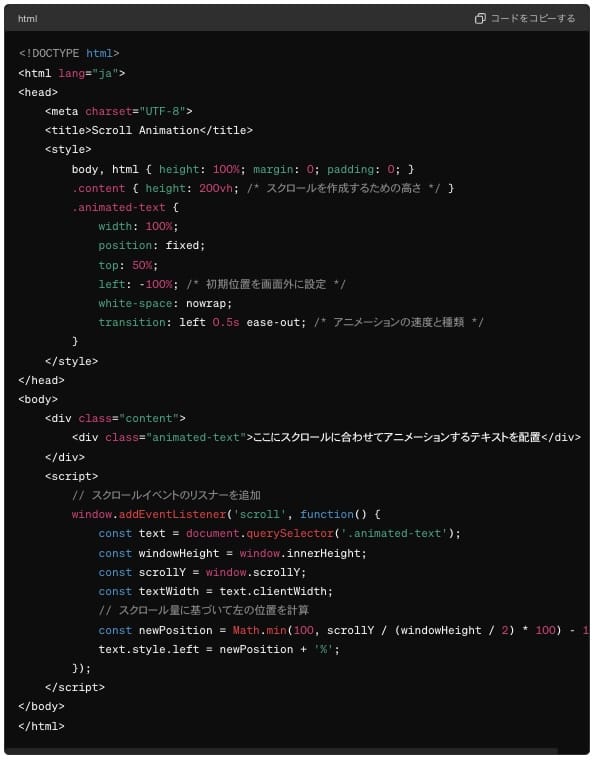
次はアニメーションについて聞いてみましょう。
返ってきた回答がこちらです。

ChatGPTによるアニメーションへの回答
しっかりjsのscriptも教えてくれました!
もう何でも答えてくれるので、html/cssが覚えられない!というママさんや、勉強中の方にぴったりの学習法です。
時間に縛られずに、いつでもどんな質問でも投げることができ、回答もすぐもらえるので、WEBデザインスクールよりも学習しやすいかもしれません。

また、ChatGPTはデザインのアドバイスやアイデアの提案も得意です。
「このデザイン、どう?」と質問すると、改善点や新しいアイデアを提案してくれることもあります。

このように、ChatGPTは在宅ワーママが抱えるコーディングやデザインの疑問を解決する強力なツールです。
ぜひ活用して、効率的にWEBデザインを学び、楽しんでくださいね!
まとめ
この記事では、在宅WEBデザイナーママである私が、htmlやcssを全て覚える必要はないと思う理由3選についてお伝えしました。
htmlやcssを全て覚える必要はないと思う理由
- 優秀なノーコードツールがたくさんあるから
- FigmaのプラグインでCSS情報を取得できるから
- ChatGPTがめちゃくちゃ優秀だから
また、html/cssの勉強度合いに応じたおすすめツールもお伝えしています。
| コーディングが全く覚えられないママ | Canvaを使ってサクッとLPを作成するのがおすすめ |
| htmlやcssの基礎は覚えたいママ | Figmaの有料プランを使用して、htmlは学習して、cssはFigmaから取得するのがおすすめ |
| コーディングの正解が知りたいママ | なんでもChatGPTに質問をするのがおすすめ |
特にChatGPTに関しては、デザインの壁打ちやテキストのブラッシュアップもしてくれるので、WEBデザイナーにとって頼もしい相棒になりますよ。
忙しい毎日の中でも、自分のペースでスキルを伸ばしながら、魅力的なWEBデザインを楽しんでくださいね!
-

-
WEBデザイナーを目指すママ必見!JavaScriptはどこまで学べばいい?
WEBデザイナーを目指すママさん、JavaScriptって初心者には難しくないですか? 私自身、最初は全くわかりませんでした。 独学で勉強してみようと本を買って読んでみましたが、さっぱり頭に入ってこず ...
続きを見る

