WEBデザイナー初心者さん、急にポートフォリオサイトが必要になって慌てていますか?
初めてのクライアントに、ポートフォリオサイトを求められる事はよくあります。
作品はあるけど、ポートフォリオサイトにしていない場合、焦ってしまいますよね。

時間がない、技術に自信がない、どこから始めていいかわからない…そんな悩みを抱えているWEBデザイナー初心者さん、安心してください!
この記事では、初心者でも簡単に、そして1日で完成させることができるポートフォリオサイトの作成方法を丁寧に解説します。
素早く結果を出し、プロのように見えるポートフォリオサイトを作りたい方、必見です!
WEBデザイナー初心者がポートフォリオサイトを1日で作るには

ポートフォリオサイトを1日で作成するためには、いくつかのポイントを押さえておくことが重要です。
プロフェッショナルに見えるポートフォリオサイトを1日で作るには、以下の準備をしましょう。
必要な準備とツールの選択
①ポートフォリオのコンセプト決定
まず、自分のポートフォリオサイトのコンセプトを決めます。
どのような作品を見せたいのか、どのようなデザインにしたいのかを明確にすることが大切です。
ここは誰かに頼る事ができません。
これからWEBデザイナーを名乗るのでしたら、自分を表現するためのコンセプトを自分で決めましょう。
もし、「全然思いつかない!」という場合は、クライアントが求めるコンセプトに寄せてしまうのも一つの手ですよ!
②独自ドメインの取得(あればでOK)
ポートフォリオサイトには独自ドメインを使うとプロフェッショナルな印象を与えられます。
ドメイン名を決めたら、レンタルサーバーを契約していきます。
しかし、これを初心者が1日でやるには大変だと思いますので、あればでOKです。
ここから先は、ドメインを取得しないポートフォリオサイトの作成方法をご紹介しますので、ご安心くださいね。
③ポートフォリオ作成ツールの選択
初心者にも使いやすいツールの選び方が重要です。
現在はコーディング知識がなくても直感的に使える多くのツールが存在するため、迷ったらそういったツールを選ぶのがおすすめです。
自分でコーディングしたくなる気持ちもわかりますが、今回は「1日で作成する」が目的です。
まずはクライアントに提出することを最優先として、サクッと作りましょうね。
ちなみに今後もコーディングは全て覚えなくても大丈夫!
詳しくはこちらのページをご覧くださいね。
-

-
在宅デザイナーの悩みコーディングは全部覚えなくていい理由3つ!デザイナー歴13年ママの見解
在宅WEBデザイナーを目指すワーママの皆さん、「コーディングが覚えられない!」と苦労していませんか? 「htmlって本当に覚える必要ある?」「htmlやcssはどこまで覚えるの?」と感じている方も多い ...
続きを見る
ポートフォリオサイトを1日で作る無料の方法3つ
WEBデザイナー初心者がポートフォリオサイトを1日で作る無料の方法は、以下の3つです。
ポートフォリオサイト自体にアップロードする
メリット
- 使いやすい: 複雑な操作は必要なく、誰でも簡単に作業できます。
- 見つけやすい: たくさんの人が使っている場所に作品を置くので、見てもらえるチャンスが増えます。
- 便利な機能: 作品についてのコメントやどれくらい見られているかが分かる便利な機能があります。
デメリット
- カスタマイズが限られる: 自分だけの特別なデザインにはできないことが多いです。
- 依存性: そのサービスがなくなったり、ルールが変わったりすると、自分のページにも影響が出ます。
ポートフォリオ作成ツールを使用する
メリット
- 自分好みにできる: 色や形を自由に選んで、オリジナルのページを作ることができます。
- 追加できる機能: オンラインで物を売ったり、ブログを書いたりする機能も簡単に追加できます。
- 簡単な操作: 難しい知識がなくても、マウスを使って直感的にページを作ることができます。
デメリット
- 広告が表示される: 無料で使う場合、自分のページに他の広告が出ることがあります。
- 見た目が半端になる: 無料の場合、ウェブサイトのアドレスが長くて複雑になり、プロとして見られにくいかもしれません。
自分のドメインにアップロードする
メリット
- 自由にできる: ページの見た目や構造を自分の好きなように決めることができます。
- プロフェッショナルに見える: 自分だけのアドレスを持っていると、より専門的に見えます。
デメリット
- 学ぶことが多い: ページを作る方法や管理の仕方を一から学ぶ必要があります。
- 費用がかかる: アドレスやウェブページを置くスペースを持つためにはお金がかかります。
ポートフォリオサイトを1日で作るためのおすすめツール
ポートフォリオサイトを1日で作る場合、WEBデザイナー暦12年の私は「Canva」をおすすめします。
もちろんこれは「1日で作る場合」に限った事です。
時間が出来たら様々な方法を試して、自分に合ったWEBデザインを見つけてみてくださいね。
さて、Canvaを使って1日どころか週時間でポートフォリオサイトを作る方法ですが、驚くほど簡単にできます。手順をさらっとお伝えしますね。
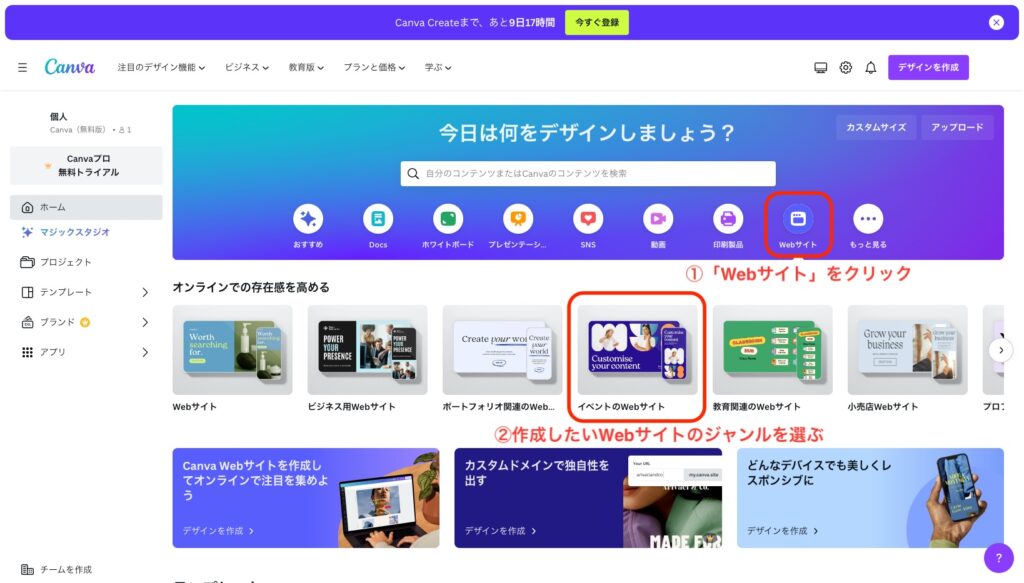
①Canvaにログインし、ヘッダーの「WEBサイト」をクリック。
無料ユーザーの場合もアカウント登録は必要です。
②作成したいWEBサイトのジャンルを選ぶ
ちなみにこちらは無料ユーザーの画面です。

CanvaのTOPページ
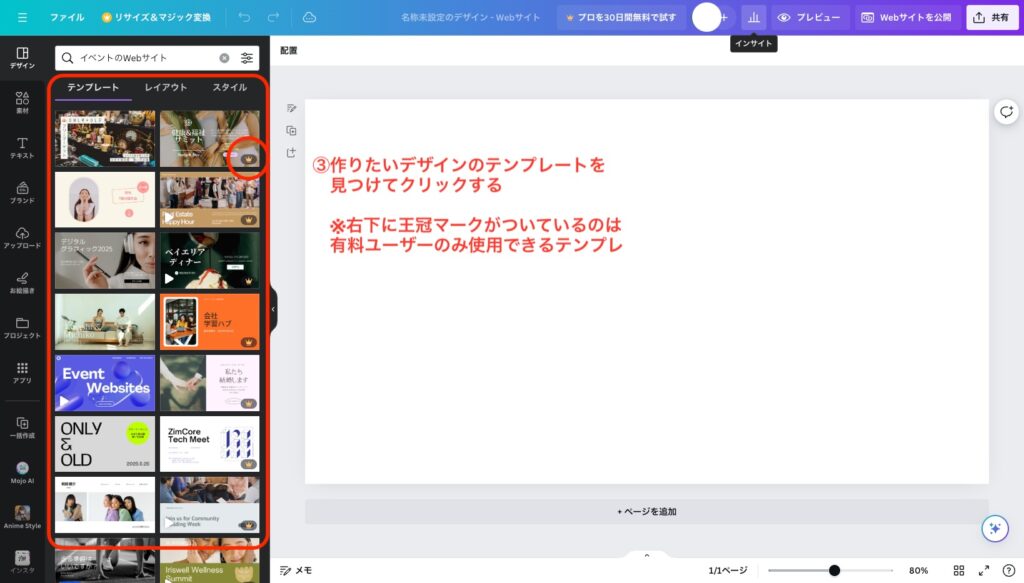
③作りたいデザインのテンプレートを見つけてクリック
右側にテンプレートがずらっと並んでいるので、案件に合うデザインを探してください。
表示されているのは、WEBサイトのヘッダー部分です。
気になった物をクリックすると、下層部分のデザインテンプレを確認できます。
使用したいページがあったら、クリックするだけで右側の白いページに反映されます。

Canvaのテンプレート一覧
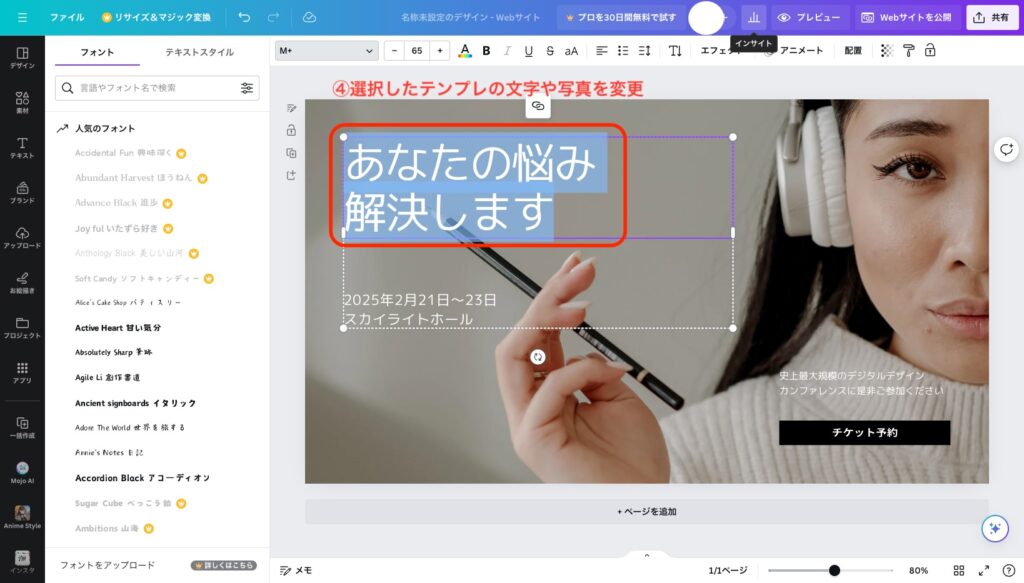
④選択したテンプレの文字や写真を変更
変更したい部分をクリックすると、簡単に編集できます。

Canvaのテキスト編集
iPhoneを使う際に説明書を読まないのと同様に、直感で操作できるツールです。
逆にこの時点で「全然わからない!」となった場合は、Canvaのようなノーコードツール(コーディングしなくてもWEBサイトが作成できるツール)に向いていないので、別の方法にした方が良いでしょう。
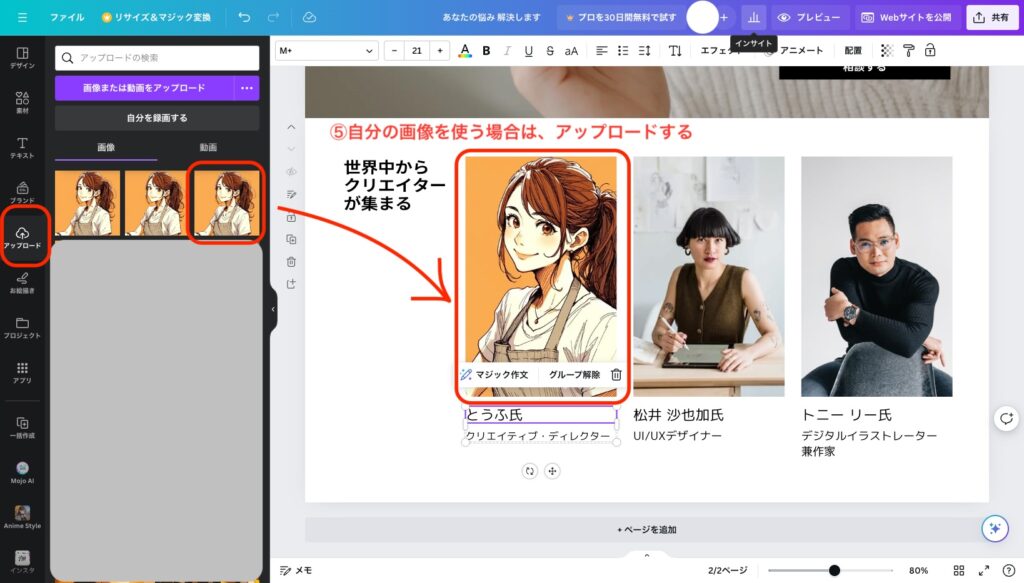
⑤自分の画像を使う場合は、アップロード
左側にツールバーがありますので、「アップロード」を選択し、自分の画像をアップしましょう。
アップされたら、画像を差し替えたい場所にドラッグ&ドロップするだけで差し替え完了です。

Canvaの画像差し替え
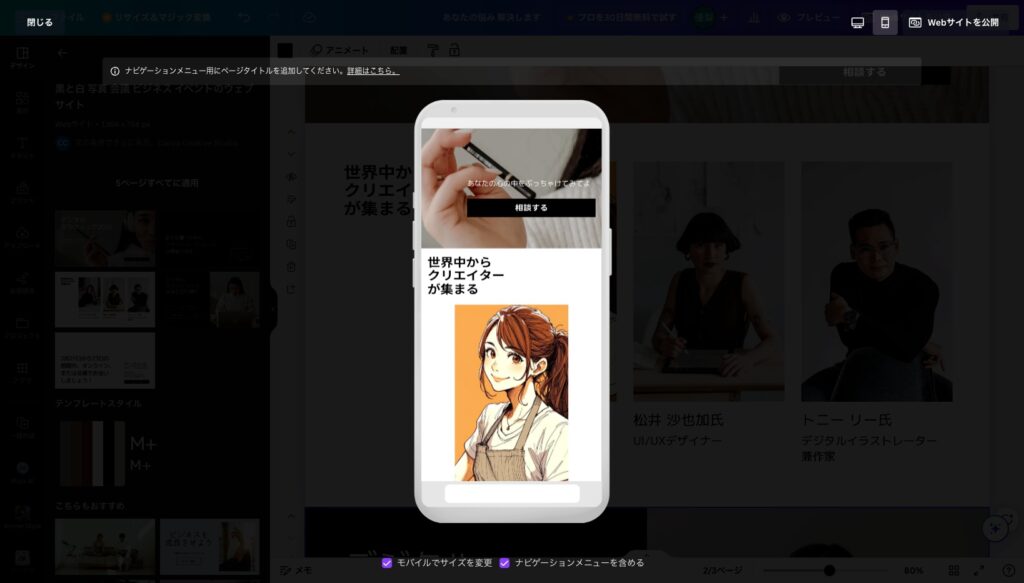
⑥プレビューで確認
Canvaのテンプレは、あらかじめレスポンシブ対応されています。
▼レスポンシブ対応とはレスポンシブデザインとは、デバイスの画面サイズに依存しないWEBサイトを構築する手法です。Googleに推奨され、検索エンジン対策(SEO)上の利点があります。
そのため、パソコン用のデザインを作成するだけで、スマートフォン用のデザインも同時に作成されています。
デザインが問題ないか、「プレビュー」を押して確認しましょう。

Canvaプレビュー画面
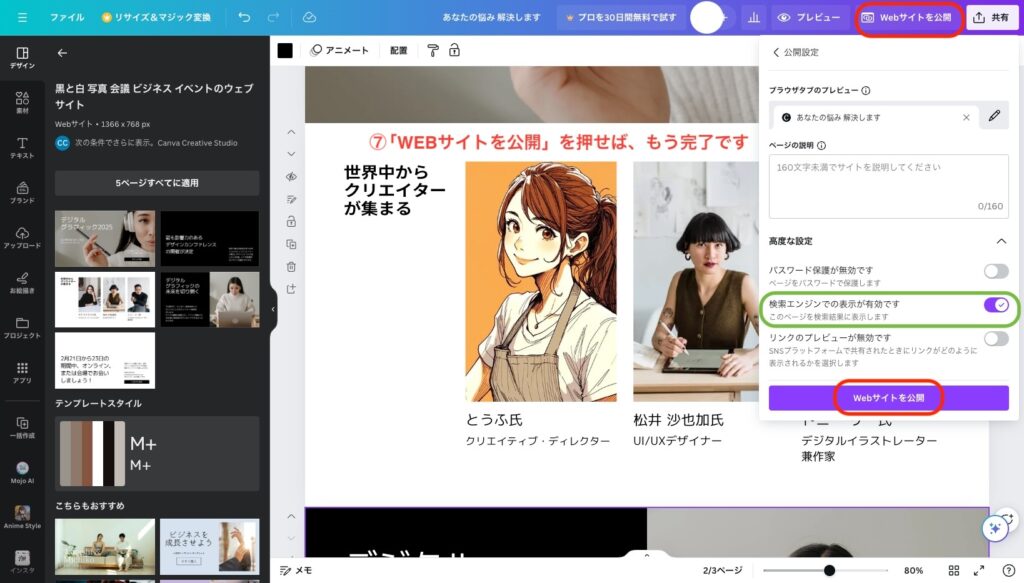
⑦「WEBサイトを公開」を押せば、もう完了
メニューバーの右側に「WEBサイトを公開」というボタンがあります。
クリックするとポップアップが出るので最終確認し、再度「WEBサイトを公開」を押すともう完成です。
検索エンジンに出さないようにする
「WEBサイトを公開」>「公開設定」>「高度な設定」>「検索エンジンでの表示が有効です」のチェックを外す

CanvaのWEBサイト公開画面
以上がコーディングせずにCanvaでサクッとポートフォリオサイトを公開する手順でした。

デザインが決まっていたり、シンプルなものでしたら、本当に迷わず最短で公開までできます。
今回最短で作るという目的で5分ほどで作成したサイトがこちら。
https://yuricanva.my.canva.site/pettarakoi
準備せずに適当に作成したものですので、きちんと設計してからデザインすれば、もっともっと良いポートフォリオサイトが作成できますので、安心してくださいね。
ちなみに、URLの中に「canva」の文字が入っていますが、無料で公開したい場合は、このようなURLになります。
「https://〇〇.my.canva.site/」
「canva」と言う文字を入れたくない場合は、「有料」で独自ドメインにする事も可能です。
Canvaで独自ドメインを使用する方法
- Canvaでドメインを購入する
- 既存のドメインを使用する
ちなみに私が「Canva」をおすすめする最大の理由は、複数デバイスで使用できることです。
パソコン、iPad、スマートフォン、いずれのデバイスからでも作業をすることができます。
日中はパソコンでやって、夜子どもを寝かしつけながら布団の中でスマートフォンで続きを、という事も可能です。
アニメーション入りのポートフォリオサイトを1日で作る
ポートフォリオサイトを1日で作りたいけど、アニメーションもちゃんと入れたいですよね。
自分でWEBサイトをコーディングする場合、アニメーションをつけるとなると、cssアニメーションやjs、jQueryなど覚える事もたくさんあります。
しかしCanvaでWEBサイトを作成する場合、とても簡単にアニメーションをつける事ができるんです。
- ①CanvaでWEBサイトを作成する際、アニメーションをつけたい場所をクリックして選択します
- ②選択した状態で、メニューバーの「アニメート」をクリックします
- ③左側にアニメーションメニューが表示されるので、希望のアニメーションを選択します
上記の3つの手順で簡単にアニメーションをつけられます。
実際の動きは、「WEBサイトを公開」とすると確認する事ができますよ。

まとめ
この記事では、在宅WEBデザイナーママである私が、WEBデザイナー初心者の方に向けて、ポートフォリオサイトを1日で作るために以下の情報をお伝えいたしました。
- ①ポートフォリオサイトを無料で作成する3つの方法
- ②それぞれのメリットデメリット
- ③ポートフォリオサイトを無料で作成できる「Canva」の使用方法
今回はポートフォリオサイトを大急ぎで1日で作る方法として、私のおすすめの「Canva」をお伝えしましたが、WEBサイトをコーディングなしで作成するツールは他にもいろいろあります。
それぞれテンプレートの雰囲気や操作方法、メリットデメリットが異なりますので、気になる方は色々触ってみるとWEBデザイナーとしての知見は広がると思いますよ!
WEBデザイナー初心者は、最初は覚えることもやることもたくさんありますが、色々なツールに頼りつつ、徐々にステップアップしていってくださいね!

